Why is it better to manually install Facebook Comments rather than use a plugin?
Here are just a few reasons:
- Plugins tend to have unnecessary code in addition to serving their core functions, which may slow down your site. Especially if you have a lot of WordPress plugins installed already. It’s always best to limit the amount of plugins you have, when you can.
- It’s more secure. Plugins, especially non-updated plugins, are prone to hacker attacks and malware injection. Which can cause nightmares for your site if not protected properly.
- And lastly, it’s not that hard. As you’ll discover below, the whole process only takes a few minutes to complete.
Step 1: Initial Setup of Facebook Comments
The first step is to visit the official Facebook Comments Plugin developer page and setup your comments settings. While you don’t need to generate the code from this page as we provide it all below, it’s good to test it out and get a feel for what it will look like on your website.
Once you’re done testing… go to Appearance > Editor inside your WordPress backend.
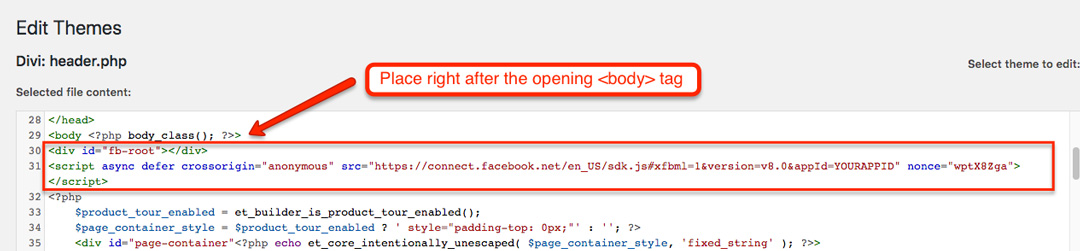
Place the code below right after the opening <body> tag (usually located in the header.php file).
Without Facebook APP ID
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v12.0" nonce="vtHh10Cd"></script>
With Facebook APP ID
Use this code (with FB App ID) if you plan to moderate comments.
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v12.0&appId=YOURAPPID" nonce="vtHh10Cd"></script>
It’s also recommended by Facebook to add the following meta tag in the <head>
section:
<meta property="fb:app_id" content="YOURAPPID" />To view the full list of tags and display options, visit the Facebook Comments settings section.

Example of header.php code
Step 2: Installing Facebook Comments Code
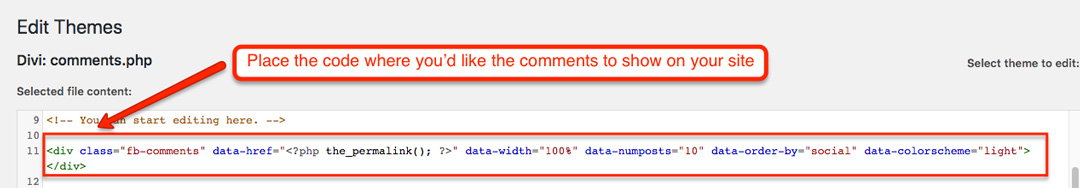
Place the code below where you would like the Facebook Comments to show up on your website.
Unlike the code given to you from the official Facebook Comments site, the code below utilizes dynamic URL functions within WordPress to make the FB Comments code unique for each page of your website.
Most themes use a file named single.php to manage the blog post section.
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-width="100%" data-numposts="10" data-order-by="social" data-colorscheme="light"></div>
Here’s an example of what the code could look like when you add it to WordPress:

Example of FB Comments Code Placement in WordPress
Facebook Comments Settings
- For dynamic URLs, edit the data-href section to include <?php the_permalink(); ?>
- To enable lazy loading, add the boolean data-lazy attribute and set to “true” (default is “false” and not listed)
- For mobile and/or responsive comments, change data-width to a percentage such as 100% to make it have a fluid/responsive width and/or use the boolean attribute data-mobile to use the mobile-optimized version of FB Comments when detected (auto-detected).
- Use data-numposts to control the amount of comments that show up per comments page.
- The order of comments can either be displayed by social signals “social” (default), also known as “top“, or by the latest date/time it was given (“time“, “reverse_time“) through the data-order-by tag.
- Edit the color theme through the data-colorscheme tag. Make it either light (default) or dark.
Changing the Language
If you’d like to change the default language of your Facebook Comments just update the src value from en_US (English, United States) to whichever language and locale you’d prefer.
src="https://connect.facebook.net/es_MX/sdk.js#xfbml=1"This would change the default language to Spanish and the country to Mexico.
Facebook supports many ISO languages and country codes. Learn more about Facebook localization.
Step 3: Test and Verify
Once you are finished placing the two snippets of code on your site, visit a few of your blog posts to verify that the Facebook Comments are functioning and displaying properly.
Each page/post should have its own unique set of comments and be generating them automatically.
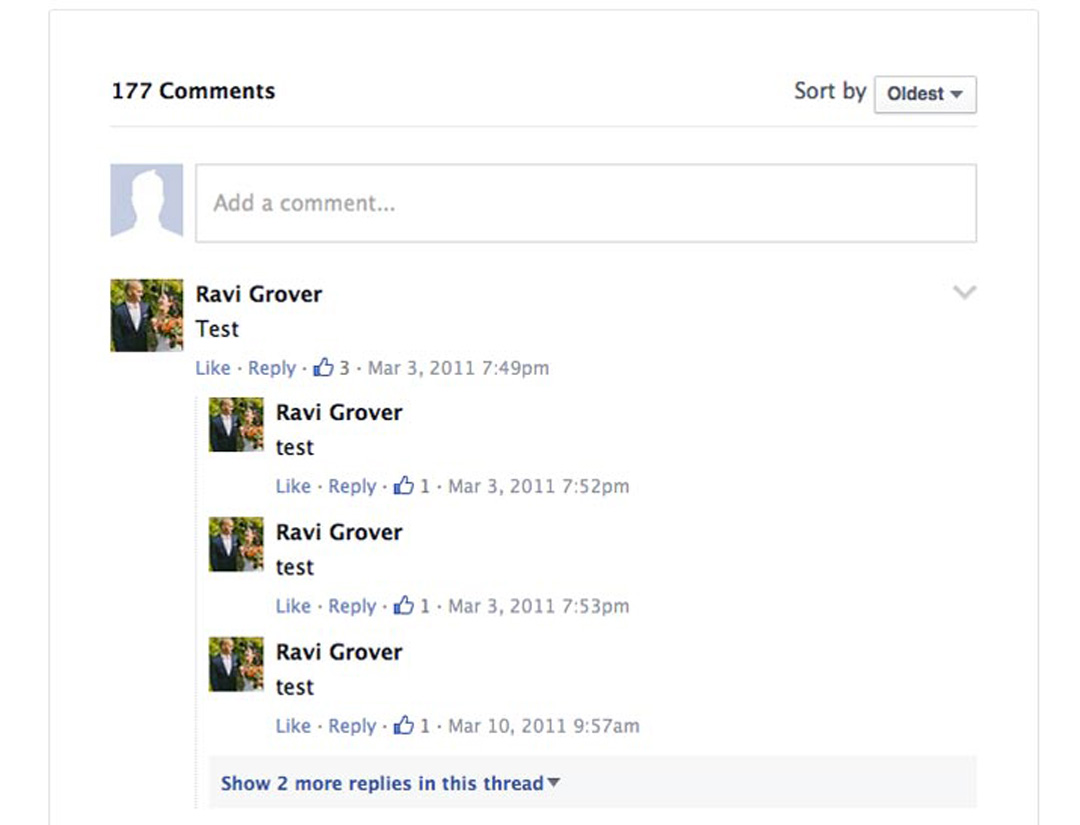
The final product should look something like this:

Example of Facebook Comments working properly
That’s it!
I hope this post was helpful for you in installing Facebook Comments on your WordPress website.
 Hardik's Blog hardik.com.np
Hardik's Blog hardik.com.np
